CSS : Les boîtes : border-style
Fonction border-style
border-top-style
Représente la bordure haut
![]()
border-right-style
Représente la bordure de droite
![]()
border-bottom-style
Représente la bordure du bas
![]()
border-left-style
Représente la bordure de gauche
![]()
Lorsque l'on veut imposer une bordure sur les 4 côtés, il est plus simple d'utiliser la fonction
border-style seule.
Ici encore, plusieurs façon d'utiliser la fonction s'offrent à nous
1/ soit on indique un seul style pour les 4 côtés
ex. : border-style: solid;
ici une bordure solid s'appliquera aux 4 côtés de la boîte
2/ soit on peut indiquer deux styles
ex. : border-style: solid dotted;
ici le premier style s'appliquera aux bordures haut et bas, et le second s'appliquera aux bordures gauche et droite
3/ soit on met 3 styles
ex. : border-style: solid dotted dashed;
ici le premier correspond à la bordure haut, le second aux bordures gauche et droite et le dernier à la bordure bas
4/ soit on met 4 styles
ex. : border-style: solid dotted dashed double;
et dans ce cas, les quatre bordures seront différentes, sachant que le premier correspond à la bordure haut, et que les autres s'appliquent en tournant dans le sens des aiguilles d'une montre.
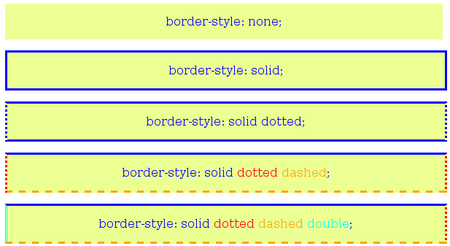
Voici une représentation de ces 4 cas de figure, plus le cas none (pas de bordure)



/https%3A%2F%2Fprofilepics.canalblog.com%2Fprofilepics%2F2%2F4%2F247316.jpg)


/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)
/https%3A%2F%2Fstorage.canalblog.com%2F92%2F38%2F287253%2F64594692_o.png)
/https%3A%2F%2Fstorage.canalblog.com%2F99%2F27%2F287253%2F55328977_p.png)
/https%3A%2F%2Fstorage.canalblog.com%2F83%2F49%2F287253%2F20105900_o.png)
/https%3A%2F%2Fstorage.canalblog.com%2F72%2F60%2F287253%2F17549376_o.png)
/https%3A%2F%2Fstorage.canalblog.com%2F74%2F68%2F287253%2F16274224_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F21%2F73%2F287253%2F14663936_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F39%2F86%2F287253%2F13105010_o.jpg)